-
회원가입 유효성 검사Spring Boot 2021. 12. 3. 16:48
회원가입 시
username
password
email
name
값을 받도록 만들었다.
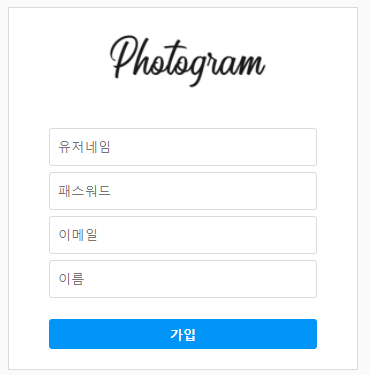
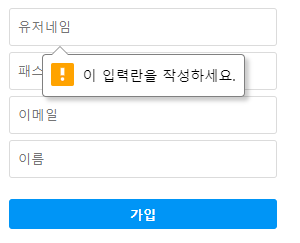
즉, 회원가입 페이지는 아래처럼 되어 있다.

이 모든 값들을 사용자가 입력해야 만 회원가입이 가능하게 하려고 한다.
그러면 2가지 처리를 해야 한다.
1) 프론트 (jsp) - required 사용
signup.jsp 파일
<form class="login__input" action="/auth/signup" method="post"> <input type="text" name="username" placeholder="유저네임" required="required" /> <input type="password" name="password" placeholder="패스워드" required="required" /> <input type="email" name="email" placeholder="이메일" required="required" /> <input type="text" name="name" placeholder="이름" required="required" /> <button>가입</button> </form>form 태그를 활용하는데,
username, password, email, name 마지막에 보면 required = "required" 를 해 놓았다.
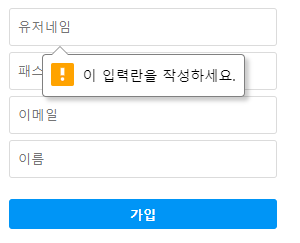
만약 네가지 값 중 하나라도 입력하지 않고 가입 버튼을 누르면

이런식으로 이 입력란을 작성하세요. 라고 화면에 나온다.
그래서 이 네가지 값을 입력해야만 회원가입이 되게 된다.
그런데 문제가 있다.
만약 프론트에서만 이렇게 처리한다면,
postman같이 외부에서
네가지 모두를 입력하지 않아도
회원가입 가능하다.
위처럼 jsp 파일에서 required ="required" 처리를 했어도,
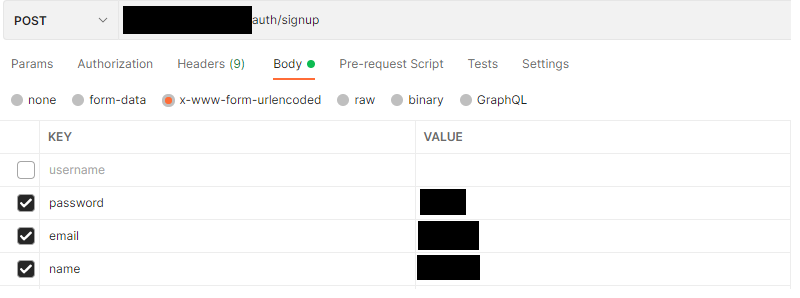
만약 postman에서,

이처럼 username은 빈 값으로 하고
password, email, name 값만 채워서 post 요청했다면
(jsp 파일에서 /auth/signup , post 요청하면 회원가입이 되도록 만듦)
<form class="login__input" action="/auth/signup" method="post"> <input type="text" name="username" placeholder="유저네임" required="required" /> <input type="password" name="password" placeholder="패스워드" required="required" /> <input type="email" name="email" placeholder="이메일" required="required" /> <input type="text" name="name" placeholder="이름" required="required" /> <button>가입</button> </form>문제 없이 회원가입이 되서 데이터베이스에 사용자가 등록된다.
따라서 이를 막기 위해
백엔드에서 막아줘야 한다.
2) 백엔드 (java 파일) - validation 사용
1. maven에서 validation 의존성 검색, 추가
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-validation</artifactId> <version>2.4.4</version> </dependency>2. SignupDto.java 파일
public class SignupDto { @Size(min = 2, max = 20) @NotBlank private String username; @NotBlank private String password; @NotBlank private String email; @NotBlank private String name;username, password, email, name 에
validation 어노테이션 사용
@size : 입력값의 크기 -> username 입력값이 2~20 사이여야 함
@NotBlank : Null, 빈문자열, 스페이스만 있는 문자열 불가
참고 : https://bamdule.tistory.com/35
[Spring Boot] @Valid 어노테이션으로 Parameter 검증하기
java.validation의 @Valid 어노테이션 사용법 정리 글입니다. Spring Boot 라이브러리에서 기본적으로 탑재된 기능이며 따로 dependency해 줄 필요가 없습니다. Spring Boot Version은 2.2.2.RELEASE 입니다. 1. j..
bamdule.tistory.com
3. AuthController.java 파일
@PostMapping("/auth/signup") public String signup(@Valid SignupDto signupDto, BindingResult bindingResult) { // 유효성검사 if (bindingResult.hasErrors()) { Map<String, String> errorMap = new HashMap<>(); for (FieldError error : bindingResult.getFieldErrors()) { errorMap.put(error.getField(), error.getDefaultMessage()); } throw new CustomValidationException("유효성 검사 실패함", errorMap); // 회원가입 }else { User user = signupDto.toEntity(); authService.회원가입(user); return "auth/signin"; } }회원가입 메서드에
- 매개변수 SignupDto에 @Valid 를 붙여줌 -> 유효성 검사
: SignupDto.java에서 @Size, @NotBlank 어노테이션을 사용했는데,
이를 지키지 않으면 (빈칸 입력, size를 맞추지 않음)
에러 처리를 해줄 수 있음
- BindingResult bindingResult 매개변수를 받아서 에러 처리를 해줄 수 있음
(아래에서 자세히 설명)
1. 유효성 검사
에러처리를 위해
- ControllerExceptionHandler.java (이 프로젝트를 하면서 생기게 되는 모든 에러 처리)
: 글로벌 예외 처리(아래의 CustomValidationException.java 를 받아서 처리함)
- CustomValidationException.java(유효성 검사 에러 처리)
- Script.java (사용자에게 에러 메시지를 띄워주는 처리)
파일을 만듦
bindingResult 에서 에러 받는 처리 하지 않으면,
@Valid, @NotBlank 처리 했어도,
문제없이 회원가입이 되니, 꼭 bindingResult 로 에러처리 해줘야만 validation 작동함
2. 회원가입
: 유효성 검사에 문제 없을 때만,
회원가입 처리함
<CustomValidationException.java> : 유효성 검사 에러 처리
import java.util.Map; public class CustomValidationException extends RuntimeException{ private static final long serialVersionUID = 1L; private Map<String, String> errorMap; public CustomValidationException(String message, Map<String, String> errorMap) { super(message); this.errorMap = errorMap; } public Map<String, String> getErrorMap(){ return errorMap; } }<ControllerExceptionHandler.java > : CustomValidationException.java 받아서 글로벌 예외 처리
import org.springframework.web.bind.annotation.ControllerAdvice; import org.springframework.web.bind.annotation.ExceptionHandler; import org.springframework.web.bind.annotation.RestController; import com.tree.sky.handler.ex.CustomValidationException; import com.tree.sky.util.Script; @RestController @ControllerAdvice public class ControllerExceptionHandler { @ExceptionHandler(CustomValidationException.class) public String validationException(CustomValidationException e) { if(e.getErrorMap() == null) { return Script.back(e.getMessage()); }else { return Script.back(e.getErrorMap().toString()); } } }<Script.java> 파일 : 사용자에게 에러 메세지를 띄워줌
public class Script { public static String back(String msg) { StringBuffer sb = new StringBuffer(); sb.append("<script>"); sb.append("alert('"+msg+"');"); sb.append("history.back();"); sb.append("</script>"); return sb.toString(); } }예를 들어서 사용자가 회원가입 페이지에서 이름(name)을 입력하지 않고 회원가입 버튼을 누르면

이와 같은 메세지가 화면에 나오게 된다.

그런데 이렇게 메세지가 보이게 하려면, 일단 프론트에서는 통과가 되야 한다.
만약 프론트에서 required = "required" 처리가 되어 있으면, 가입 버튼을 눌러도
위의 그림처럼 "이 입력란을 작성하세요" 같은 메세지가 나오면서
다음페이지로 넘어가지 않기 때문에,
jsp 파일에서
일단 requred = "required" 를 지운다음에
이름은 채워넣지 않고 가입 버튼을 눌러서
백엔드의 에러메세지가 나오는지 확인해야 한다. (name= 공백일 수 없습니다.)
( validation 처리가 작동)
------------------------- 끝
<정리>
회원가입시 필요한 정보 : username, password, email, name
이 중 하나라도 빈 칸이면 회원가입 되지 않도록 함
1. 프론트 (jsp파일)
- "username, password, email, name" 모두 required = "required" 처리
-> 웹 사이트상에서는 회원 가입할 때 하나라도 빈칸처리 하면

이런 에러 메세지가 나오며 회원가입 안 됨
-> 그러나 postman에서 빈칸으로 회원가입 가능
2. 백엔드(validation 확인)
-@NotBlank, @size , @Valid, BindingResult 처리
-> postman에서 빈칸으로 회원가입 하면 가입 안됨(유효성 검사 완료)
이렇게 프론트와 백엔드 모두 유효성 처리를 하면
postman에서 빈 칸으로 회원가입을 하려고 해도
회원가입 되지 않는다.
그런데 만약 아래와 같이

에러 메세지가 작동 되는지 확인하고 싶다면,
프론트(jsp)의 required = "required" 지운다음에
작동하는지 확인
-끝
참고 : 이지업 강의 사이트"스프링부트 SNS프로젝트 - 포토그램 만들기 "
'Spring Boot' 카테고리의 다른 글
의존성 주입 (0) 2021.12.07 css - hover : 마우스를 이미지 위에 올릴 때 효과 (0) 2021.11.21 좋아요 수 표시하기 (0) 2021.11.18 인기페이지 구현 (0) 2021.11.17 좋아요 버튼, 좋아요 수 구현 (0) 2021.11.16